機能
「移動」「複写」「削除」「回転」「変形」等、編集コマンドを起動せずに要素を直接操作できます。複数要素に対して同時に操作することもできます。
操作方法
要素を選択すると下記のようなハンドルが表示され、ハンドル上ではカーソル形状が変化します。
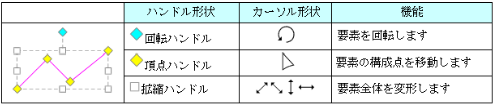
●ハンドルとカーソルの種類

要素のハンドルをドラッグすると要素を変形します。また要素以外のハンドルをドラッグすると、要素を移動します。また、<Ctrl>キーや<Shift>キーと併用すると複写や制限付の変形や移動が行えます。
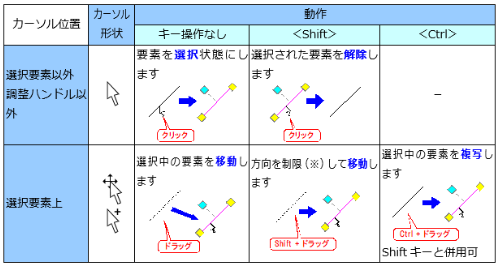
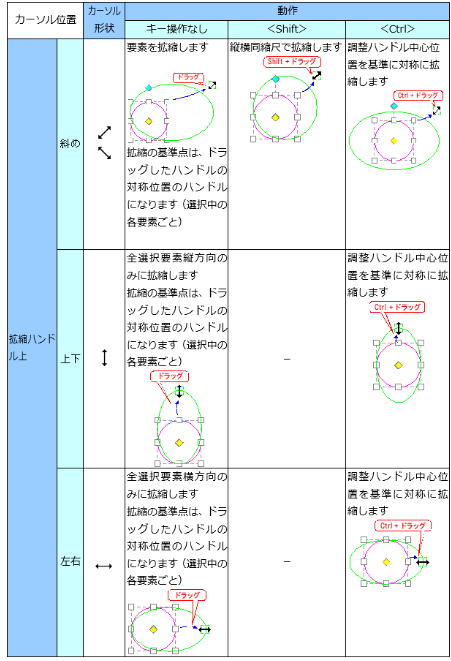
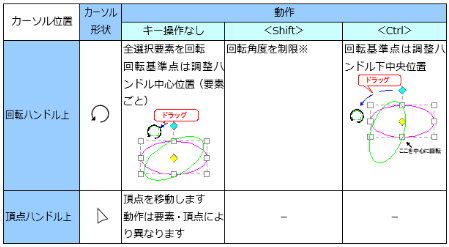
●カーソルの形状とキーの組み合わせによる動作



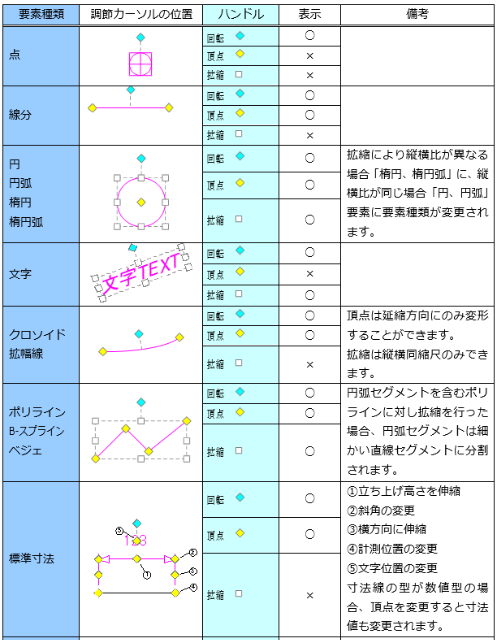
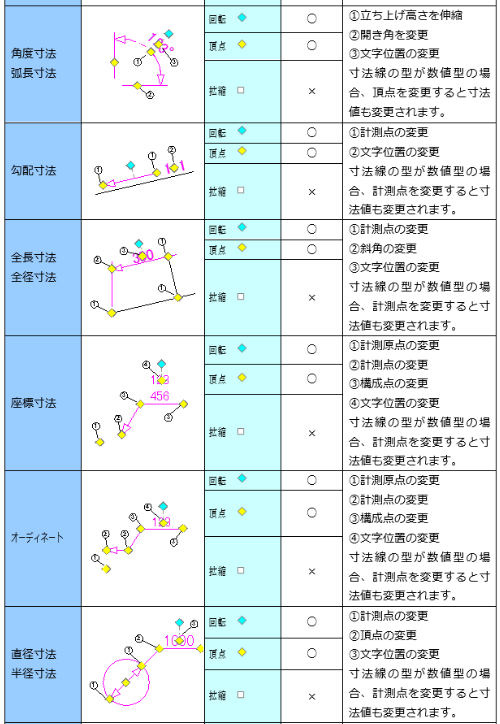
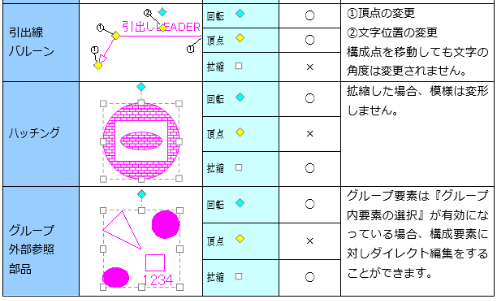
●要素の種類ごとにハンドル表示や変形方法が異なります。



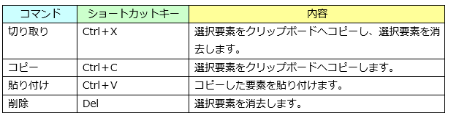
●ダイレクト編集時、選択要素に対して下記のコマンドを実行することができます。